以前、お送りしてきた、以下の、Next.jsとFirebaseの認証・DBを利用した、学習記録アプリのチュートリアル記事シリーズですが、
整理の意味も含め、Zennで書籍化してみました。
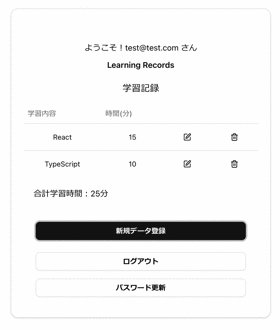
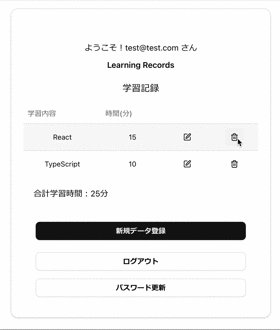
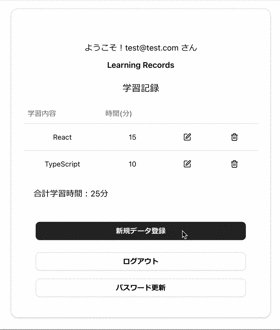
今回、新たにUIをshadcn/uiで刷新してみました(今まではChakra UI)。以下のイメージです。

また、Firebase Admin SDKをより積極的に実装しています。DB操作については、これまでのFirebase SDKから、Admin SDKの実装に切り替えています。
- //import { collection, getDocs, query, where } from "firebase/firestore";
+ import { getFirestore } from "firebase-admin/firestore";
//クライアント SDK (`firebase/firestore`) から Admin SDK (`firebase-admin/firestore`) に移行、より強力な権限とセキュリティ機能を利用可能にログインやサインアップ処理もAdmin SDKで実装してみたのですが、下記の制限がある事が判明し、クライアントサイドの実装に戻しました。
Firebase Admin SDKの制限:
- パスワードのハッシュに直接アクセスできない
- パスワードの検証機能が提供されていない
つまり、ユーザー認証の際、パスワードを検証出来ないと言うことです(これは生成AIもそう回答してきてクライアントサイドの実装を強く推奨されたので、そうなのだと思います)。
これは別のカスタム認証システムの構築等でユーザーの妥当性を担保した上で、Firebasdeにアクセスさせると言う仕掛けが必要になると思います。
実装してみてよく分かったのは、以下内容です。
- Firebase Admin SDKはあくまでも、管理者が操作する前提であり、Firebaseの管理権限を持つサーバーで実行する前提
- 故に非常に強力な権限を持つ。FirestoreDBのCRUDもセキュリティルールを無視して実行出来る。
- ユーザーログイン、追加・更新、パスワード更新も、そのユーザーの認証を行わなくても実行出来る。
- クライアントのUIからAdmin SDKが実装されたサーバAPIを利用しDB操作やユーザ認証関係の処理を行う場合は、この強力な権限を考慮の上、サーバー側で、ユーザーの正当性担保、適切な権限付与をコントロールできるカスタム認証システムの構築等が必要
- そこまで実施が必要なシステム要件が無ければ、クライアントでの実装が合理的
この辺の棲み分けはこちらの記事が分かりやすかったです。
よろしければ、こちらもどうぞ。














No responses yet