VSCode (Microsoft Visual Studio Code) 便利ですよね。多くの方が仰るとおり、コードエディターとしては一択と言ってもいいほどの使い勝手の良さ、便利さです。
そんなある時、CSSをVSCodeで編集中に、大きな違和感を覚えました。
クラスの設定でプロパティを色々記載していたら、いつもなら、冒頭の単語を入力すると自動で、想定される選択肢をポップアップで表示してくれるのに、出てこない・・・
なぜだろう・・・。今開けてるプロジェクト固有の現象か?と思い、別のプロジェクトフォルダを開いてみる。
変わらない・・・出てこない。
こうなるとパニックです。まず疑うのは拡張機能。でも最近追加した拡張機能あったっけかなと思いながらも、ESLint や Prettierを無効化したり有効化したり、またWEB漁ってformaterの設定変えたり、色々試したものの、全然変わらない。
それで、素直にChatGPT先生に確認。挙がってきたのは、以下の5つの可能性
- 拡張機能の問題
- VSCodeの設定ファイルの問題
- VSCode自体の不具合
- 言語モードの設定が間違っている
- 一時的なキャッシュの問題
1、2は色々調べたつもり。3だと困るわ。
で、結局ですが、4でした。
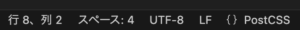
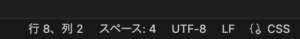
エディタ画面の右下に、どの言語モードか表示されるのですが、これが「PostCSS」になってました。

これを、「CSS」に変更したところ、いつものCSS編集時の自動補完が戻りました。

なぜ、「PostCSS」になっていたのは謎ですが、Tailwind CSS拡張機能をいれる時に一緒に入れる前提のPostCSS Language Supportのせいかなと言うふうにも思っています。
いずれにしても、直し方は分かったのでOKかなと。そんなことも知らないのかという感じかも知れませんが、また一つ学びました。
ちなみに、VSCode、とても使い勝手いいですが、拡張機能もやたら多くて設定項目も多くて、極めるのは大変ですね。でもVSCodeの設定ファイル、settings.json を見てみたら豊富な設定項目とは裏腹に、とても少ない設定内容でした・・・。これはデフォルト以外の設定が入るのかな。
ちなみに、settings.jsonを確認する手順は以下です。
- VSCodeを開きます。
- 画面右下の歯車アイコン(⚙️)をクリックします。
- メニューから「設定」を選択します。
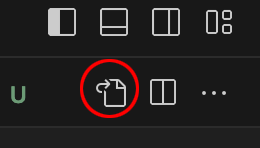
- 設定ウィンドウが開いたら、右上の「ファイルアイコン」をクリックします。これにより、settings.json ファイルを直接編集できる画面に移動します。

とは言え、どなたかのお役に立てれば嬉しいです。












No responses yet