CodeSandboxや、StackBlitz など優れたWebブラウザ上でWebアプリケーションを開発できるオンライン開発環境サービスが巷にはありますが、これが真打ちではと感じさせられたのでご紹介します。
それが、Google Cloud Shellです。
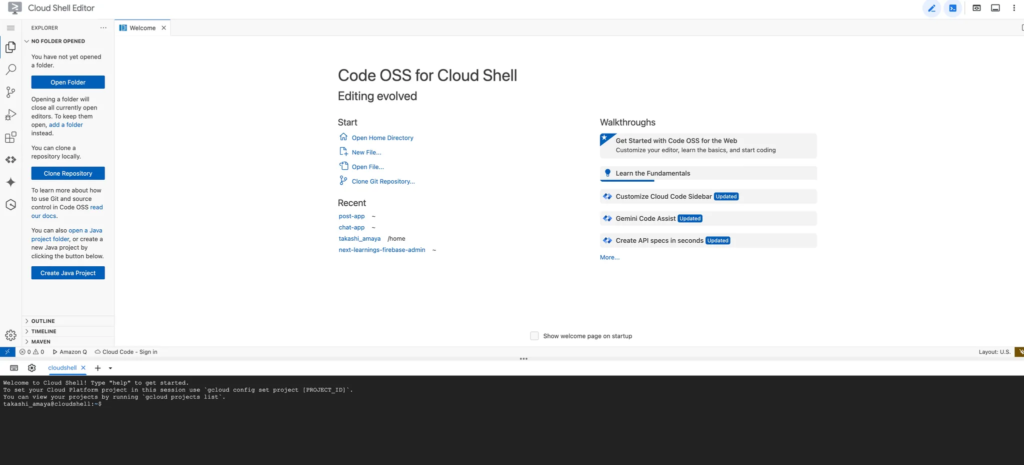
Google Cloud Shellは無償で利用出来ます。 エディターはVSCodeを採用しており(サーバー版とかのカスタマイズ版でしょうか)、多くの方が慣れ親しんでいる、VSCodeの操作体系をそのまま使えます。拡張機能も利用できます(一部利用できないものもありますが・・・) 画面は下図です。

ターミナルでnpm等を利用してパッケージのインストールも出来ます。ターミナルで開発サーバーを起動し、そのプレビューも確認出来ます。
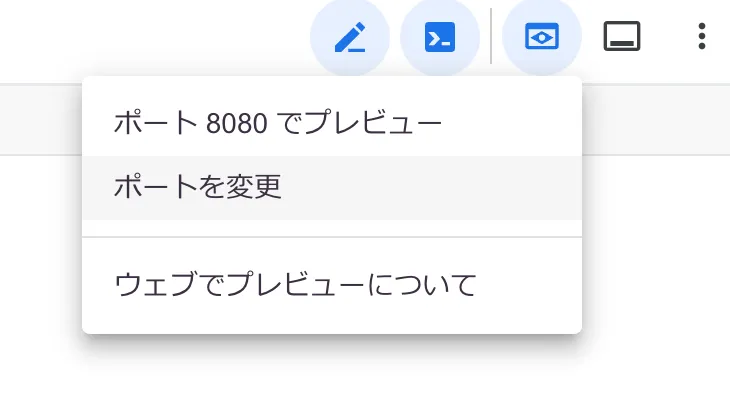
右上のメニューアイコンで左から3番目のアイコン、「ウェブでプレビュー」を選択し、起動した開発サーバーのポート番号(Viteであれば5173、Next.jsであれば3000辺りでしょうか)を指定すれば、プレビューも確認可能です。

難点を挙げれるとすると、ストレージ容量が、5GBである事と、1週間の起動時間が50時間に限定されることぐらいでしょうか。これもさほどデメリットにはならないと思います。
ローカル環境を使いたくない方、あるいはローカル環境を使えないシチュエーション等で重宝しそうです。
ちなみに、AWSのオンライン開発環境と言えばcloud9ですが、サービス終了がアナウンスされています。後継は、AWS Cloud Shellです。Goodleと同じネーミングですが、イメージとしては、shellしか使えない環境という印象でした。が、こちらでもVScodeを利用することが可能です。詳しくは、こちらの記事です。
これを実行すると、AWS Cloud Shell でVSCodeが実行可能です(Googleの方も同じような仕組みと推察します)。 が、とっても残念なのは、AWS Cloud Shellは容量が1GBしか無いのです。うーんこれだと、コードだけ書く分にはいいかも知れませんが、nodeモジュール等はインストールできないよなーという感じです。
AWSを使うのなら、EC2にVSCodeサーバーを突っ込む感じが実用的なのでしょう。ちなみに、Cloud9でも、無事動作しました。ディスク容量は自由に選択できます。有償かつ、いつまでサービスがあるか分かりませんが・・・










No responses yet